Оформлення повідомлень в освітньому блозі дозволяє створити власний дизайн, виділити слова у тексті тощо. Редагування тексту здійснюється за допомогою панелі інструментів, кнопки якої нагадують MS Word (частково вона була описана в уроці 2).
Платформа blogger дозволяє:
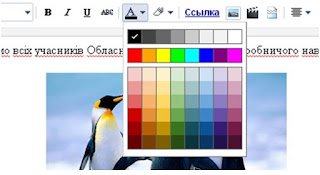
1) змінити колір шрифту;
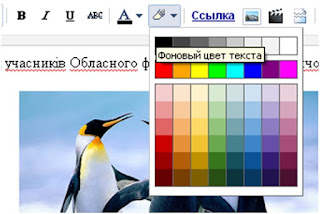
2) змінити фон тексту;
3) виділити текст жирним, курсивом, підкреслити,закреслити;
4) обрати шрифт тексту повідомлення;
5) визначити розмір шрифту.
Такі функції меню blogger дозволяють легко здійснити форматування тексту повідомлення.
Проте виділення фону тексту за допомогою кнопки меню прийнятне лише для виділення слова або словосполучення. В такому разі між рядками залишається пробіл. Якщо вам необхідно виділити велику частину тексту, то радимо використати інші способи.
1. Виділення фрагменту тесту за допомогою HTML-коду:
<span style="background-color:#660099; color:#FFFFFF; padding:3px;">ТЕКСТ</span>
1.1. Представлений HTML-код копіюємо в стандартну програму Windows Блокнот.
1.2. Замість слова «ТЕКСТ» вставляємо текст, який плануємо форматувати.
1.3. Змінюємо коди кольорів: background-color – колір фону, color – колір тексту.
Код кольору обираємо за допомогою таблиці колів:
1.4. Копіюємо отриманий HTML-код у повідомлення (в режимі НТML).
1.5. Зберігаємо. Все готово!
2. Виділення фрагменту тесту за допомогою HTML-коду:
<table bgcolor="#00477D" cellpadding="5">
<tr>
<td><font color="#FFFFFF"> TEКСT </font></td>
</tr>
</table>
Платформа blogger дозволяє:
1) змінити колір шрифту;
2) змінити фон тексту;
3) виділити текст жирним, курсивом, підкреслити,
4) обрати шрифт тексту повідомлення;
5) визначити розмір шрифту.
Такі функції меню blogger дозволяють легко здійснити форматування тексту повідомлення.
Проте виділення фону тексту за допомогою кнопки меню прийнятне лише для виділення слова або словосполучення. В такому разі між рядками залишається пробіл. Якщо вам необхідно виділити велику частину тексту, то радимо використати інші способи.
1. Виділення фрагменту тесту за допомогою HTML-коду:
<span style="background-color:#660099; color:#FFFFFF; padding:3px;">ТЕКСТ</span>
1.1. Представлений HTML-код копіюємо в стандартну програму Windows Блокнот.
1.2. Замість слова «ТЕКСТ» вставляємо текст, який плануємо форматувати.
1.3. Змінюємо коди кольорів: background-color – колір фону, color – колір тексту.
Код кольору обираємо за допомогою таблиці колів:
 |
| Таблиця кольорів |
1.5. Зберігаємо. Все готово!
2. Виділення фрагменту тесту за допомогою HTML-коду:
<table bgcolor="#00477D" cellpadding="5">
<tr>
<td><font color="#FFFFFF"> TEКСT </font></td>
</tr>
</table>
| Робимо кроки 1.1-1.5. При цьому bgcolor – колір фону, color – колір шрифту. Виходить такий виділений фрагмент тесту. Взагалі форматування тексту за допомогою зміни HTML-коду має безліч можливостей. Для цього вам у пригоді стане Довідник з HTML. Бажаємо успіхів у веденні власного освітнього блогу! |








Немає коментарів:
Дописати коментар